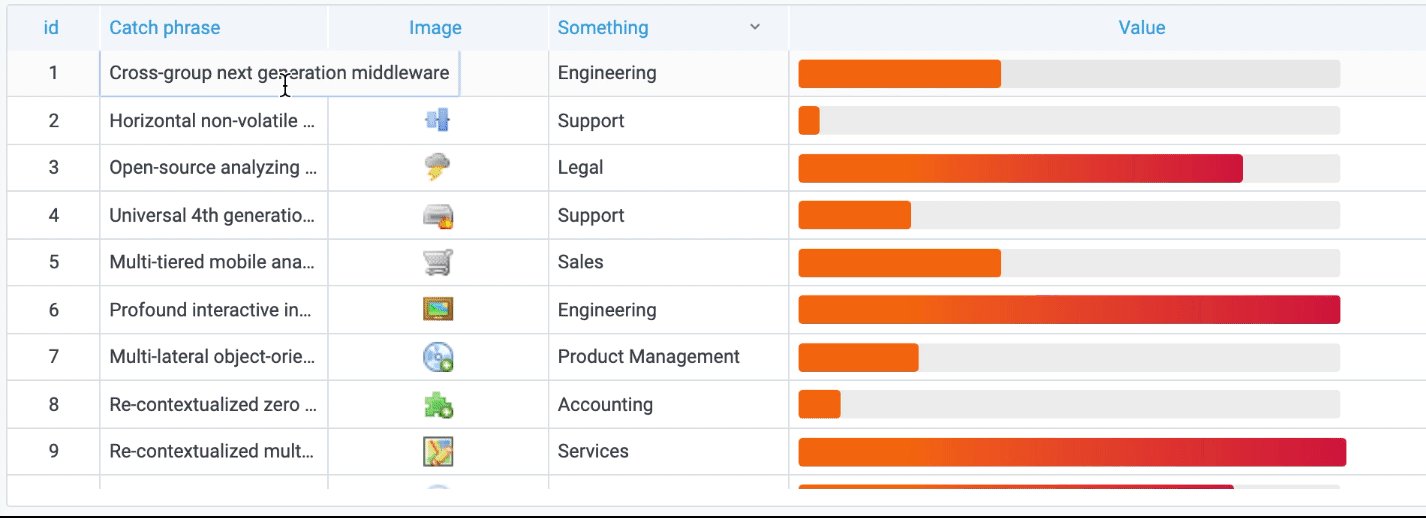
Table
Tables are very flexible, supporting multiple modes for time series and for tables, annotation, and raw JSON data. This visualization also provides date formatting, value formatting, and coloring options.

The following video provides a visual walkthrough of the options you can set in a table visualization. If you want to see a configuration in action, check out the video:
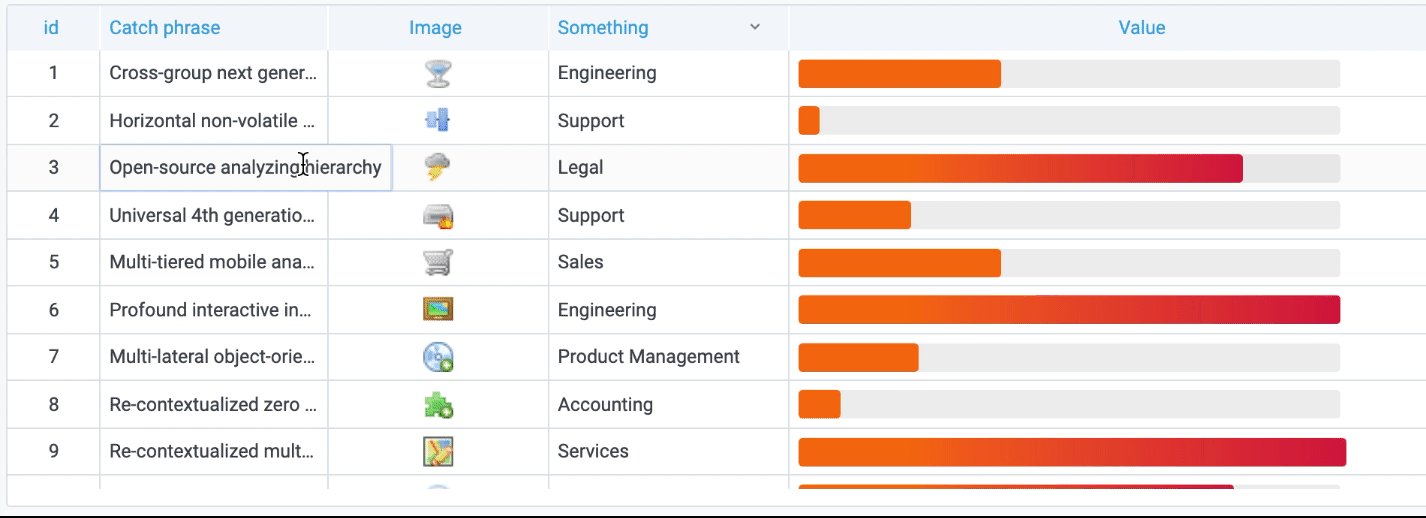
Sort column
Click a column title to change the sort order from default to descending to ascending. Each time you click, the sort order changes to the next option in the cycle. You can sort multiple columns by holding the shift key and clicking the column name.

Table options
NOTE: If you are using a table created before Grafana 7.0, then you need to migrate to the new table version in order to see these options. To migrate, on the Panel tab, click Table visualization. Grafana updates the table version and you can then access all table options.
Column width
By default, Grafana automatically calculates the column width based on the table size and the minimum column width. This field option can override the setting and define the width for all columns in pixels.
For example, if you enter 100 in the field, then when you click outside the field, all the columns will be set to 100 pixels wide.
Minimum column width
By default, the minimum width of the table column is 150 pixels. This field option can override that default and will define the new minimum column width for the table in pixels.
For example, if you enter 75 in the field, then when you click outside the field, all the columns will scale to no smaller than 75 pixels wide.
For small-screen devices, such as smartphones or tablets, reduce the default 150 pixel value to`50` to allow table-based panels to render correctly in dashboards.
Cell type
By default, Grafana automatically chooses display settings. You can override the settings by choosing one of the following options to set the default for all fields. Additional configuration is available for some cell types.
NOTE: If you set these in the Field tab, then the type will apply to all fields, including the time field. Many options will work best if you set them in the Override tab so that they can be restricted to one or more fields.
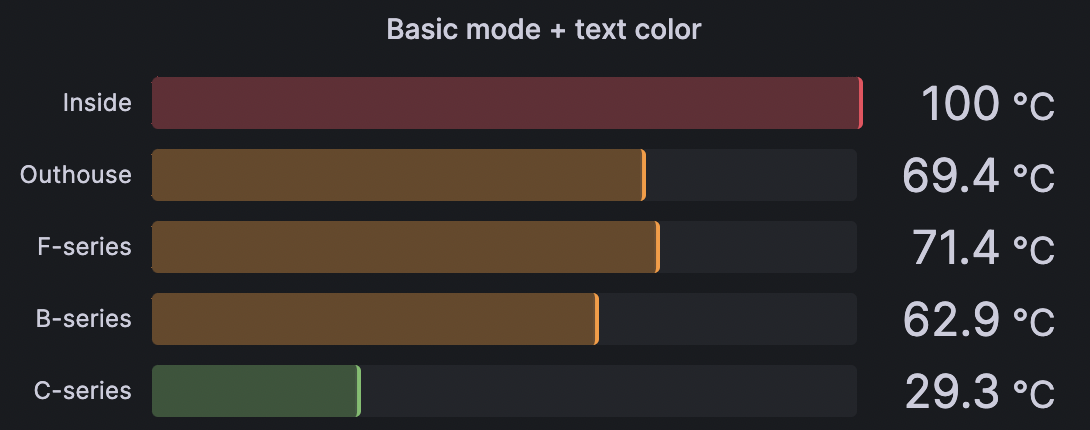
Color text
If thresholds are set, then the field text is displayed in the appropriate threshold color.

Color background (gradient or solid)
If thresholds are set, then the field background is displayed in the appropriate threshold color.

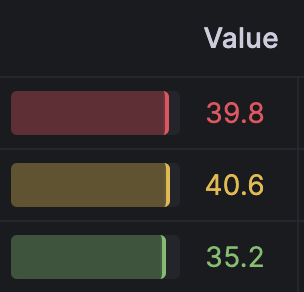
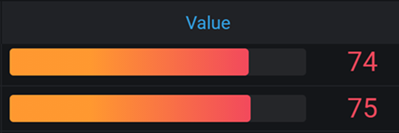
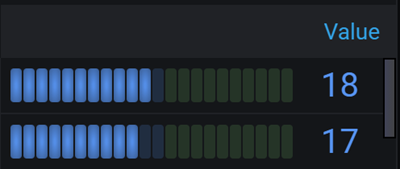
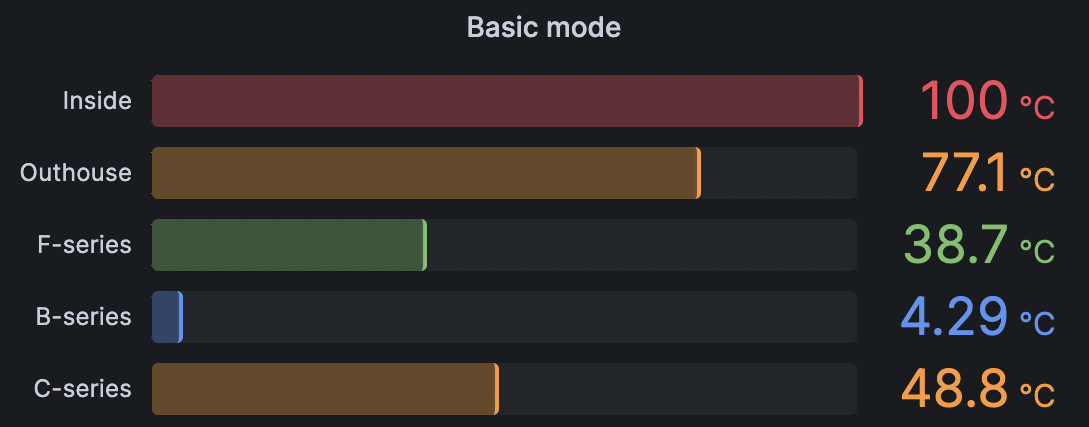
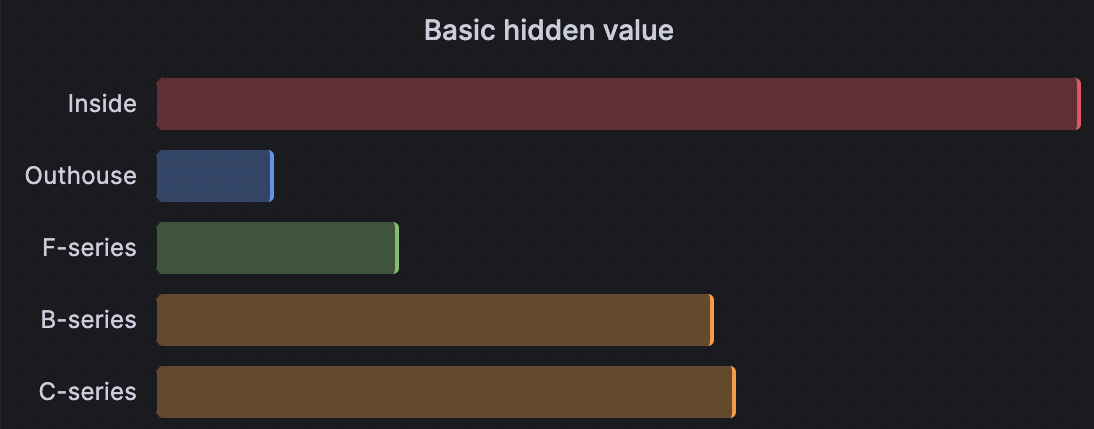
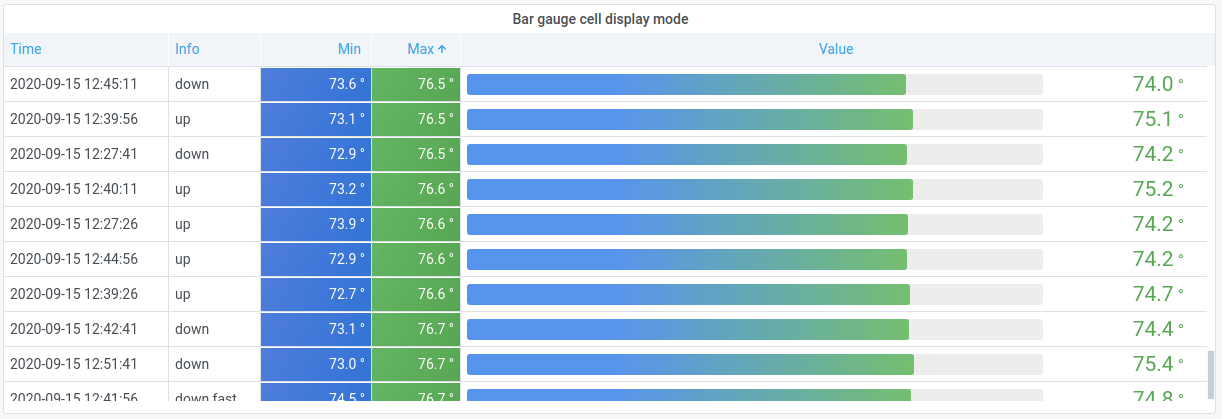
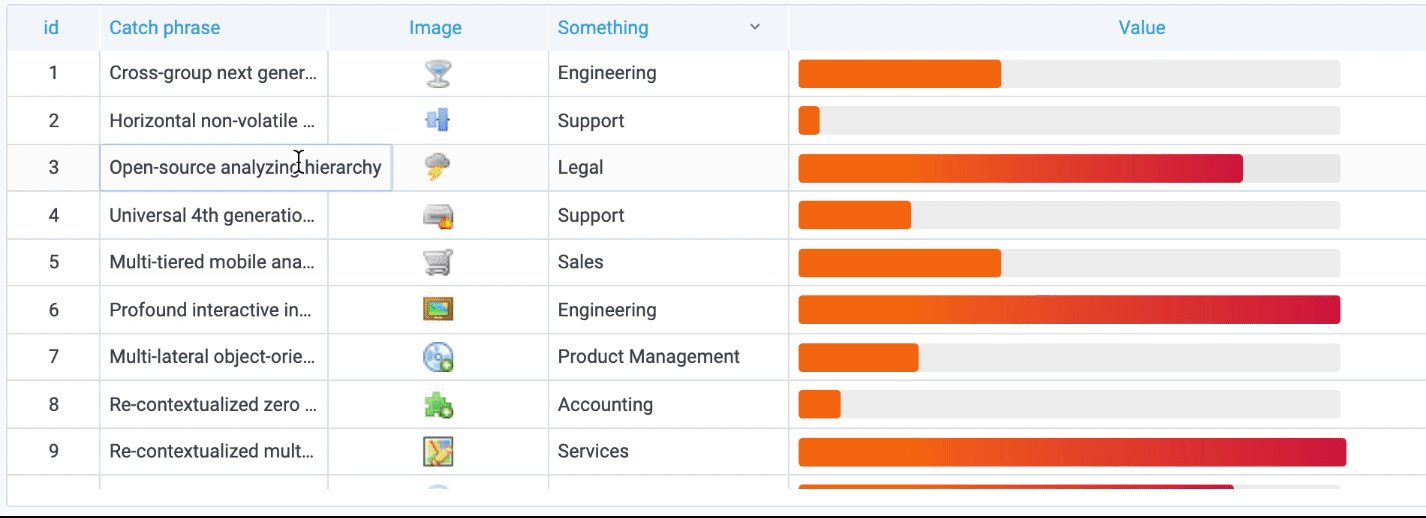
Gauge
Cells can be displayed as a graphical gauge, with several different presentation types.
Data links
If you’ve configured data links, when the cell type is Auto mode, the cell text becomes clickable. If you change the cell type to Data links, the cell text reflects the titles of the configured data links. To control the application of data link text more granularly use a Cell option > Cell type > Data links field override.
JSON view
Shows value formatted as code. If a value is an object the JSON view allowing browsing the JSON object will appear on hover.
image::json-view.png
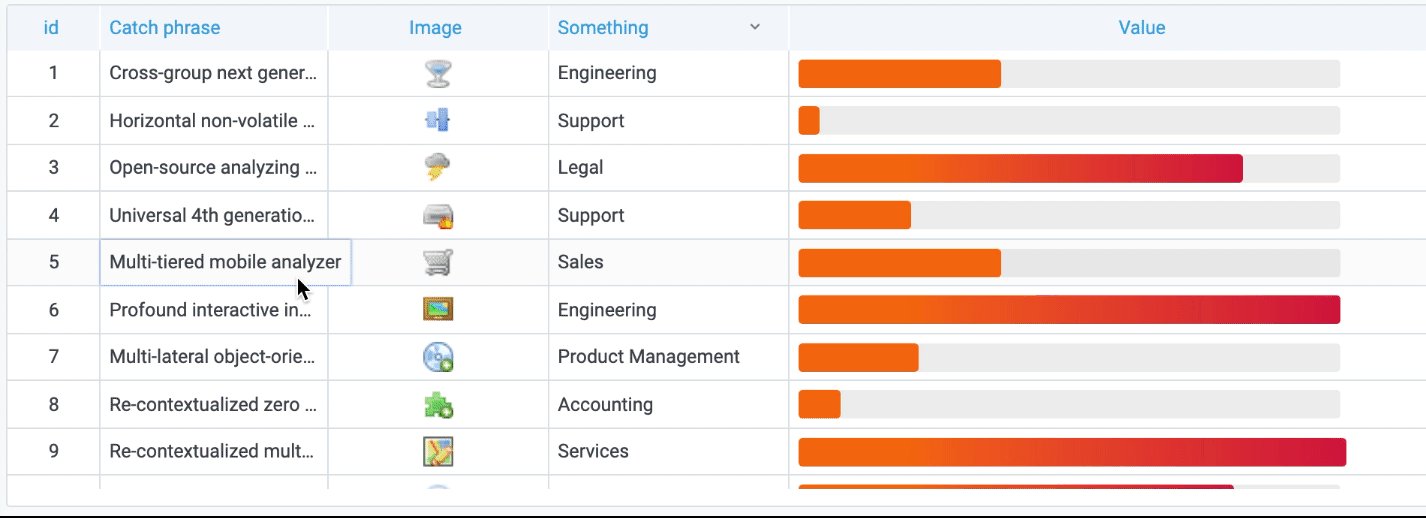
Image
Only available in Grafana 7.3+
If you have a field value that is an image URL or a base64 encoded image you can configure the table to display it as an image.

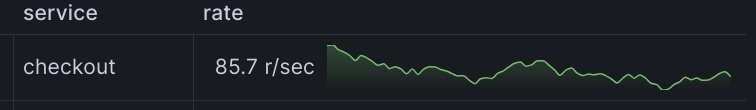
Sparkline
Shows value rendered as a sparkline. Requires time series to table data transform.

Cell value inspect
Enables value inspection from table cell. The raw value is presented in a modal window.
NOTE: Cell value inspection is only available when cell display mode is set to Auto, Color text, Color background or JSON View.
Column filter
You can temporarily change how column data is displayed. For example, you can order values from highest to lowest or hide specific values. For more information, refer to Filter table columns.
Pagination
Use this option to enable or disable pagination. It is a front-end option that does not affect queries. When enabled, the page size automatically adjusts to the height of the table.
Filter table columns
If you turn on the Column filter, then you can filter table options.
Turn on column filtering
-
In Grafana, navigate to the dashboard with the table with the columns that you want to filter.
-
On the table panel you want to filter, open the panel editor.
-
Click the Field tab.
-
In Table options, turn on the Column filter option.
A filter icon appears next to each column title.
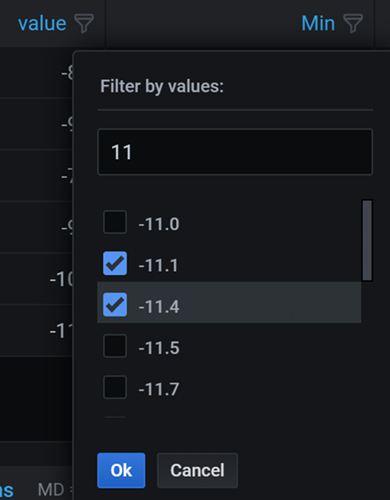
Filter column values
To filter column values, click the filter (funnel) icon next to a column title. Grafana displays the filter options for that column.

Click the check box next to the values that you want to display. Enter text in the search field at the top to show those values in the display so that you can select them rather than scroll to find them.
Choose from several operators to display column values:
-
Contains - Matches a regex pattern (operator by default).
-
Expression - Evaluates a boolean expression. The character
$represents the column value in the expression (for example, “$ >= 10 && $ ⇐ 12”). -
The typical comparison operators:
=,!=,<,<=,>,>=.
Click the check box above the Ok and Cancel buttons to add or remove all displayed values to/from the filter.
Table footer
You can use the table footer to show calculations on fields.
After you enable the table footer:
-
Select the Calculation
-
Select the Fields that you want to calculate
The system applies the calculation to all numeric fields if you do not select a field.
Data links
Unresolved directive in table.adoc - include::./{root_path}shared/visualizations/datalink-options.adoc[]
Thresholds
Unresolved directive in table.adoc - include::../{root_path}shared/visualizations/thresholds-options-2.adoc[]