Bar chart
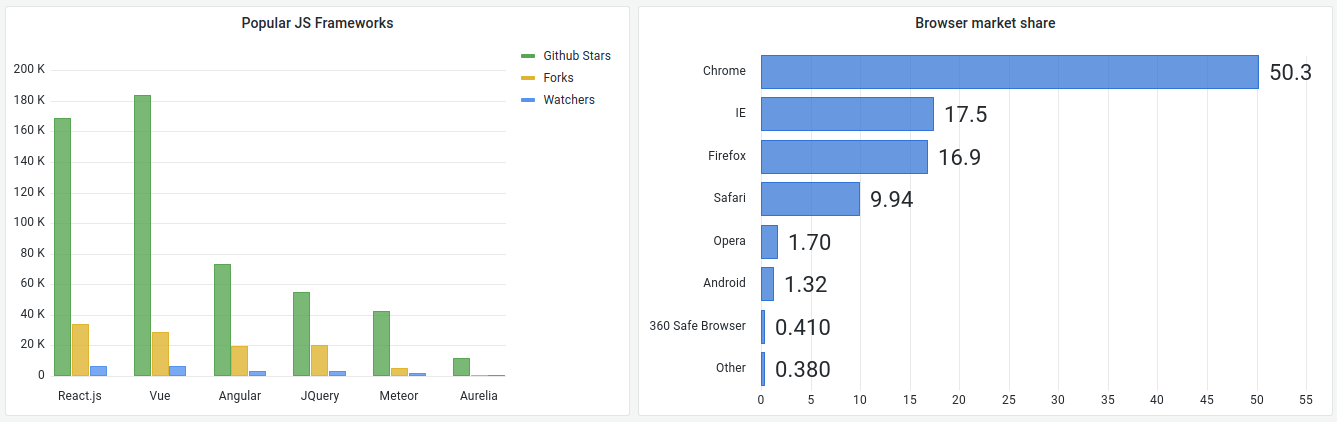
Bar charts allow you to graph categorical data.

Supported data formats
Only one data frame is supported and it must have at least one string field that will be used as the category for an X or Y axis and one or more numerical fields.
Example:
| Browser | Market share |
|---|---|
Chrome |
50 |
IE |
17.5 |
If you have more than one numerical field the visualization will show grouped bars.
Visualizing time series or multiple result sets
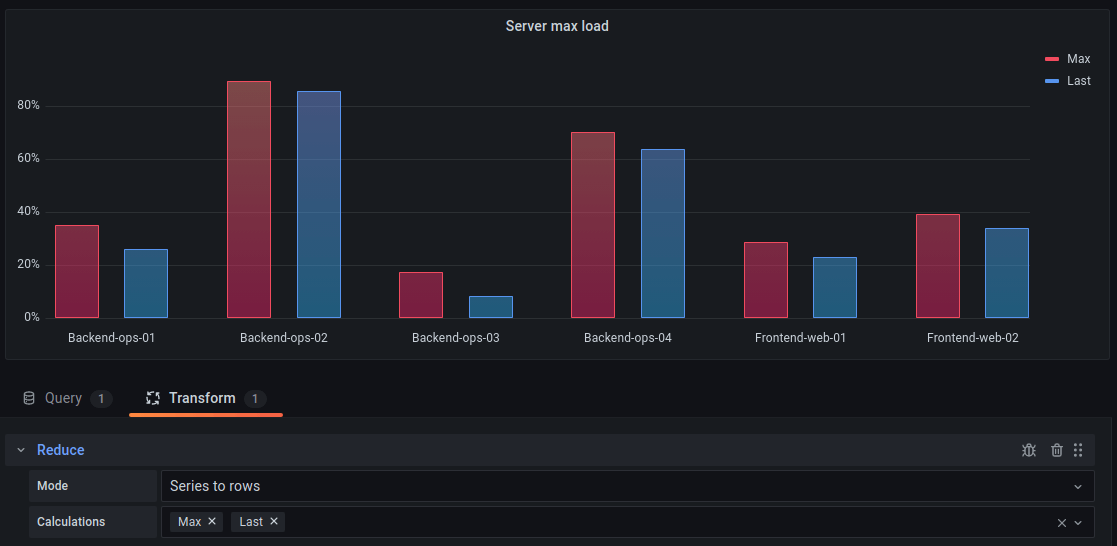
If you have multiple time series or tables you first need to join them using a join or reduce transform. For example if you have multiple time series and you want to compare their last and max value add the Reduce transform and specify Max and Last as options under Calculations.

Bar chart options
Use these options to refine your visualization.
Orientation
-
Auto - Grafana decides the bar orientation based on what the panel dimensions.
-
Horizontal - Will make the X axis the category axis.
-
Vertical - Will make the Y axis the category axis.
Rotate x-axis tick labels
When the graph is vertically oriented, this setting rotates the labels under the bars. This setting is useful when bar chart labels are long and overlap.
X-axis tick label maximum length
Sets the maximum length of bar chart labels. Labels longer than the maximum length are truncated, and appended with ....
Show values
This controls whether values are shown on top or to the left of bars.
-
Auto Values will be shown if there is space
-
Always Always show values.
-
Never Never show values.
Stacking
Controls bar chart stacking.
-
Off: Bars will not be stacked.
-
Normal: Bars will be stacked on each other.
-
Percent: Bars will be stacked on each other, and the height of each bar is the percentage of the total height of the stack.
Highlight full area on cover
Controls if the entire surrounding area of the bar is highlighted when you hover over the bar.
Gradient mode
Set the mode of the gradient fill. Fill gradient is based on the line color. To change the color, use the standard color scheme field option.
Gradient appearance is influenced by the Fill opacity setting.
Tooltip options
Unresolved directive in bar-chart.adoc - include::{root_path}shared/visualizations/tooltip-options-1.adoc[]
Legend options
Unresolved directive in bar-chart.adoc - include::../{root_path}shared/visualizations/legend-options-1.adoc[]
Axis
Use the following field settings to refine how your axes display.
Some field options will not affect the visualization until you click outside of the field option box you are editing or press Enter.
Placement
Select the placement of the Y-axis.
Label
Set a Y-axis text label.
If you have more than one Y-axis, then you can give assign different labels with an override.
Width
Set a fixed width of the axis. By default, Grafana dynamically calculates the width of an axis.
By setting the width of the axis, data whose axes types are different can share the same display proportions. This makes it easier to compare more than one graph’s worth of data because the axes are not shifted or stretched within visual proximity of each other.
Soft min and soft max
Set a Soft min or soft max option for better control of Y-axis limits. By default, Grafana sets the range for the Y-axis automatically based on the dataset.
Soft min and soft max settings can prevent blips from turning into mountains when the data is mostly flat, and hard min or max derived from standard min and max field options can prevent intermittent spikes from flattening useful detail by clipping the spikes past a defined point.
You can set standard min/max options to define hard limits of the Y-axis. For more information, refer to Standard options definitions.
Unresolved directive in bar-chart.adoc - include::../{root_path}shared/visualizations/multiple-y-axes.adoc[]
Data links
Unresolved directive in bar-chart.adoc - include::../{root_path}shared/visualizations/datalink-options.adoc[]
Thresholds
Unresolved directive in bar-chart.adoc - include::../{root_path}shared/visualizations/thresholds-options-1.adoc[]