Heatmap
Heatmaps allow you to view histograms over time. While histograms display the data distribution that falls in a specific value range, heatmaps allow you to identify patterns in the histogram data distribution over time. For more information about heatmaps, refer to Introduction to histograms and heatmaps.
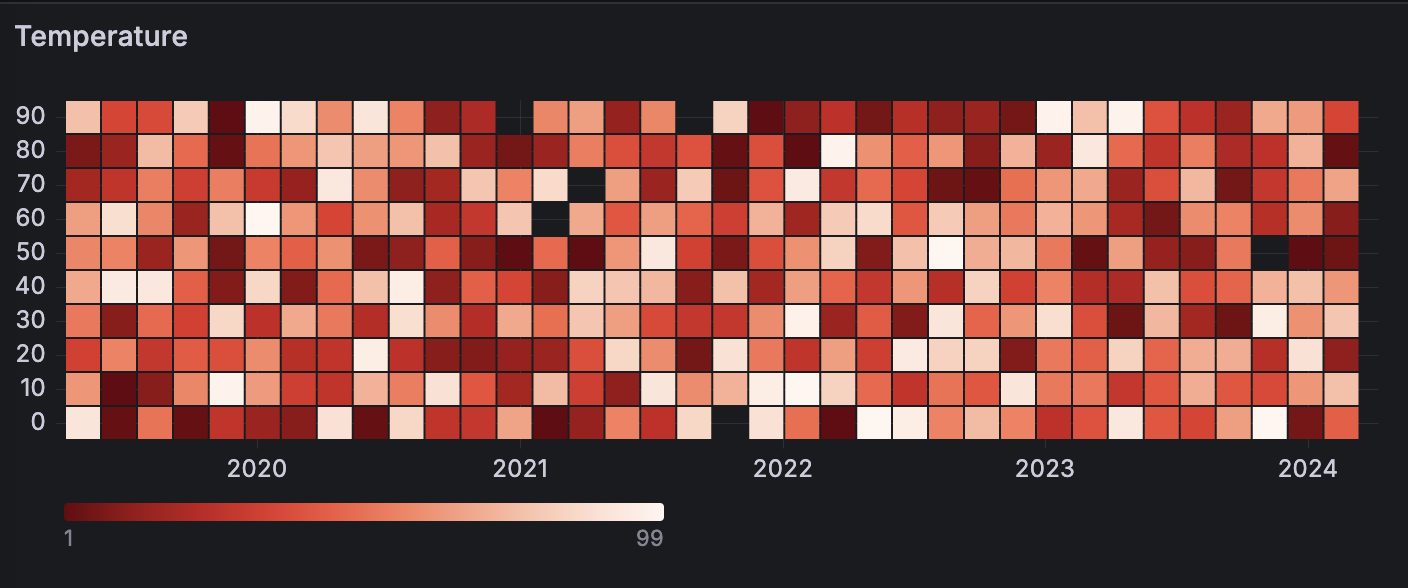
For example, if you want to understand the temperature changes for the past few years, you can use a heatmap visualization to identify trends in your data:

You can use a heatmap visualization if you need to:
-
Visualize a large density of your data distribution.
-
Condense large amounts of data through various color schemes that are easier to interpret.
-
Identify any outliers in your data distribution.
-
Provide statistical analysis to see how values or trends change over time.
Configure a heatmap visualization
Once you’ve created a dashboard, the following video shows you how to configure a heatmap visualization:
Supported data formats
Heatmaps support time series data.
Example
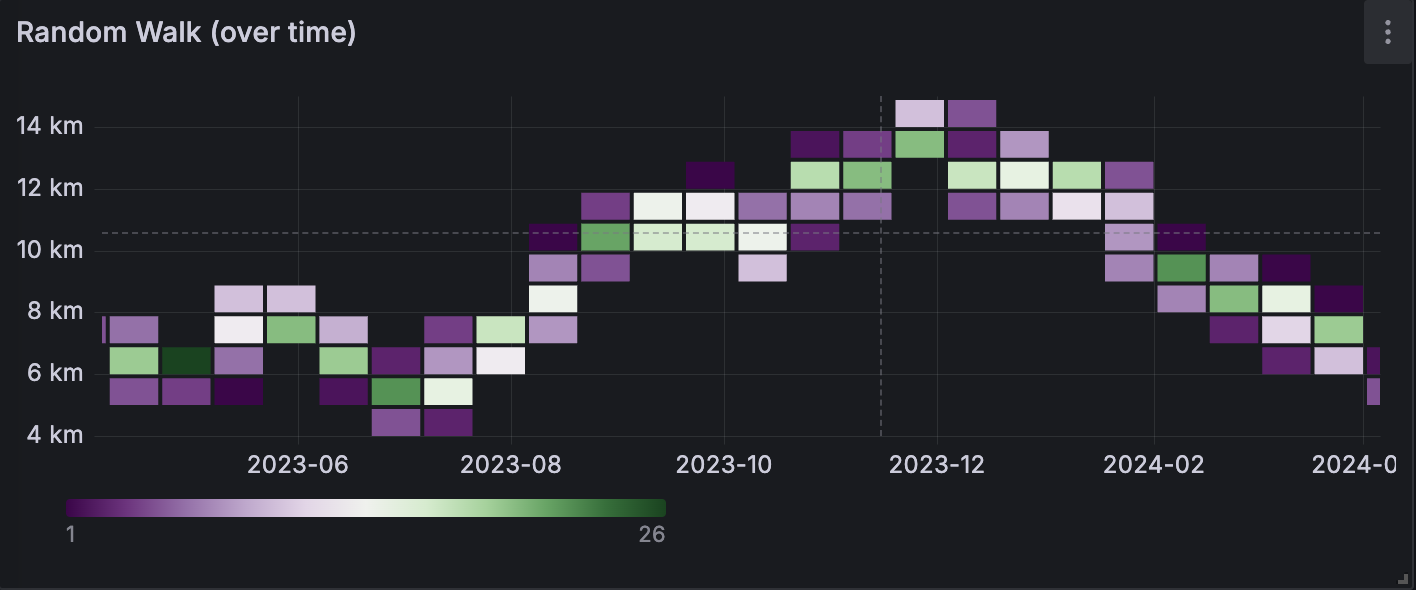
The table below is a simplified output of random walk distribution over time:
| Time | Walking (km) |
|---|---|
2023-06-25 21:13:09 |
10 |
2023-08-25 21:13:10 |
8 |
2023-08-30 21:13:10 |
10 |
2023-10-08 21:13:11 |
12 |
2023-12-25 21:13:11 |
14 |
2024-01-05 21:13:12 |
13 |
2024-02-22 21:13:13 |
10 |
The data is converted as follows:

Heatmap options
Calculate from data
This setting determines if the data is already a calculated heatmap (from the data source/transformer), or one that should be calculated in the panel.
Colors
The color spectrum controls the mapping between value count (in each bucket) and the color assigned to each bucket. The leftmost color on the spectrum represents the minimum count and the color on the right most side represents the maximum count. Some color schemes are automatically inverted when using the light theme.
You can also change the color mode to Opacity. In this case, the color will not change but the amount of opacity will change with the bucket count
-
Mode
-
Scheme - Bucket value represented by cell color.
-
Scheme - If the mode is scheme, then select a color scheme.
-
-
opacity - Bucket value represented by cell opacity. Opaque cell means maximum value.
-
Color - Cell base color.
-
Scale - Scale for mapping bucket values to the opacity.
-
linear - Linear scale. Bucket value maps linearly to the opacity.
-
sqrt - Power scale. Cell opacity calculated as
value ^ k, wherekis a configured Exponent value. If exponent is less than1, you will get a logarithmic scale. If exponent is greater than1, you will get an exponential scale. In case of1, scale will be the same as linear.
-
-
Exponent - value of the exponent, greater than
0.
-
-
Start/end color from value
By default, Grafana calculates cell colors based on minimum and maximum bucket values. With Min and Max you can overwrite those values. Consider a bucket value as a Z-axis and Min and Max as Z-Min and Z-Max, respectively.
-
Start - Minimum value using for cell color calculation. If the bucket value is less than Min, then it is mapped to the “minimum” color. The series min value is the default value.
-
End - Maximum value using for cell color calculation. If the bucket value is greater than Max, then it is mapped to the “maximum” color. The series max value is the default value.
Additional display options
Tooltip
Tooltip mode
When you hover your cursor over the visualization, Grafana can display tooltips. Choose how tooltips behave.
-
Single - The hover tooltip shows only a single series, the one that you are hovering over on the visualization.
-
All - The hover tooltip shows all series in the visualization. Grafana highlights the series that you are hovering over in bold in the series list in the tooltip.
-
Hidden - Do not display the tooltip when you interact with the visualization.
Use an override to hide individual series from the tooltip.
Show histogram (Y axis)
When you set the Tooltip mode to Single, this option is displayed. This option controls whether or not the tooltip includes a histogram representing the y-axis.
Show color scale
When you set the Tooltip mode to Single, this option is displayed. This option controls whether or not the tooltip includes the color scale that’s also represented in the legend. When the color scale is included in the tooltip, it shows the hovered value on the scale:
image::screenshot-heatmap-tooltip-color-scale-v11.0.png
Legend
Choose whether you want to display the heatmap legend on the visualization by toggling the Show legend switch.
Data links
Unresolved directive in heatmap.adoc - include::../{root_path}shared/visualizations/datalink-options.adoc[]